2020年4月20日
By: Chase
input type=number的那些坑
浏览器支持
<input type="number"> 目前主要是chorme支持, safari和IE都不支持.
请注意safari不支持的话, 就意味着在iphone上用chorme也不支持, 因为iphone上的chorme还是safari的内核.
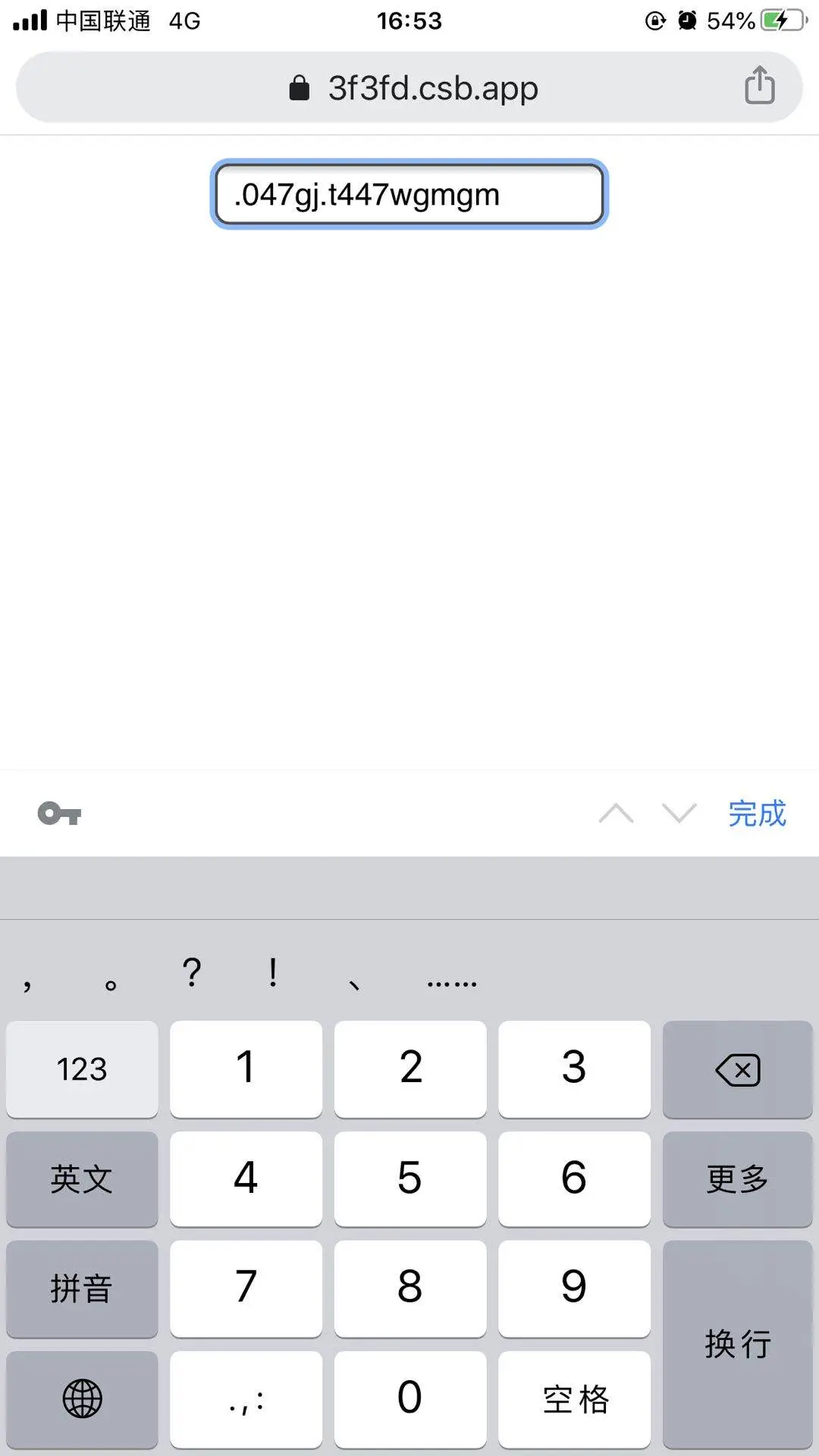
下图为iphone内chorme截图,

奇葩的是改成type="number"之后, focus之后默认弹出的是数字输入, 但是内容不做任何限制
字符限制
以下为支持该类型时,能允许输入的全部字符.

如果测试人员比较鸡毛, 坚持认为e, -, +不属于数字类型, 抓紧弃用.
如果你觉得可以加过滤去干掉这几个字符, 参考下一段内容.
Andriod的坑
用type="number"很友好的一点就是在手机上访问时, 都会默认弹出数字小键盘或者数字输入区域.
在我测试的android机上, 甚至只能停留在数字输入小键盘上, 不能切换.
但是根据不同的系统, 三星(S6)的小键盘是纯数字的, 不包含- +这种符号, 但是华为(mate 30)的就默认包含- +.
奇葩的是, 此时输入-或者+根本不触发onChange事件, 但是输入纯数字就可以触发.
改成type="text"之后, onChange事件又完美触发了.
顺便说下keyDown, keyUp, keyPress等事件在手机端都不支持.
解决方案
react写法举例:
<input
value={value}
type="text"
onChange={e => {
if(/^\d*\.?\d*$/.test(e.target.value)) {
setValue(e.target.value)
}
}}
>
简单来说就是正则过滤, 放弃type=number.